|
1.1 - What is adilas?
|
|
Adilas is a web-based program that allows users to create, hold, store, retrieve, view, and search their data. The
application is very modular (meaning smaller pieces that work together) and contains hundreds of different tools,
functions, permissions, settings and features that may be mixed and blended together to get the desired outcome.
The application is geared towards small to medium sized businesses and is able to service a growing number of
industries. The actual word "adilas" is an acronym for "all data is live
and searchable".
[view a flyer about adilas]
|
|
|
|
|
|
1.2 - How Does It Work?
|
|
Adilas runs on top of a standard Internet browser. By doing so, we harness all of the power of the web and all of the power
of the different browsers (like Microsoft Internet Explorer, Mozilla Firefox, Google Chrome, Netscape, Safari, Opera, etc.).
This browser power includes options to search, print any page, display on any Internet worthy device, and has open availability
24/7 from anywhere in the world. In a nutshell, adilas is a cloud-based technology. This means that a number of secure remote
servers have all of the code, database tables, and application pages ready and in place (think of a big brain). You as a user
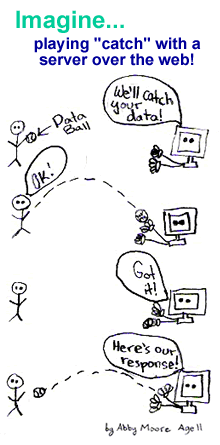
(according to permissions and valid logins) are then able to virtually play "catch" (think baseball or football catch)
with those servers. This is called a client/server relationship.
Without getting too technical, one server can play catch with multiple users at the same time. The servers only job is to watch
for data being passed to it. The user starts the process and basically throws data or a request at the server (this is usually
done by clicking a link or clicking a button on a page). The server then catches that request (tries to do the requested action)
and passes back a response of some kind. The response could be a success message, an error message, a new piece of data, a specific
page view, or a report. At that point, the virtual ball is passed back to the user until they want to make the next pass or request.
The server is very powerful but kinda lazy. It only responds to what you either tell it to do or ask it to do. Once asked to
perform a certain task, it will always respond unless the actual connection is broken or lost (very rare). If the server doesn't
get everything that it wants or needs, it will send you back an error message stating that something is missing or needed. It
basically just passed the ball back to you and will wait for your next action (meaning you throwing the ball back). This process
helps protect the data and makes sure that only valid actions are taken. This data protection process is called validation or
server-side validation. The more you can think "playing catch with the server" the more you will understand how the
client/server relationship works. Every page inside of adilas is based on this model.
|
|
|
|
|
|
1.3 - Enter Once - Use Many
|
|
The concept of enter once, use many, deals with productivity and reduces the possibility of errors. Everybody knows about the
game "telephone" where a phrase is passed from person to person. By the time the phrase gets to the end or last person,
the original phrase most likely will not be correct. The same is true with data. The more people that touch or re-enter it, the
more chances that the data will lose some of its pieces or be incorrect. Inside of adilas, we allow the user to input the data one
time at the source (where it actually happens). This is done in what we call "operations" or the day-to-day business.
The application is permission based so that the original person doing the transaction gets the first shot at entering all of the pieces.
In theory, because they are actually doing the transaction, they know what is what and have the most knowledge for that transaction
(we realize that might be debatable). Anyways, once the data exists, anyone wishing to use it, view it, add to it, or modify it in any
way, will all go to the same place or data source for the information. If a change is needed, go ahead and make the change. Once it is
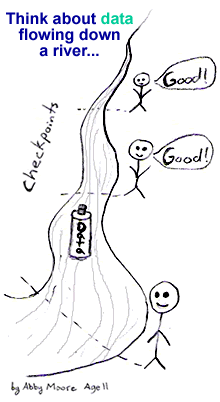
correct, allow that data to continue on to the next stage or checkpoint. Think of approving or validating data instead of re-entering
the data. We like to say - "As long as the data is correct, let it flow!" Enter once, use many, is a key concept that is
used over and over inside of adilas. Because the data is virtually passed from checkpoint to checkpoint, we are able to keep a running
history or who touched what, and what they did to the data (add, edit, delete, verify, etc.). All of that history is automatically
captured inside of adilas as the users do their different jobs and tasks. This helps add some accountability to what goes on inside
the system.
|
|
|
|
|
|
1.4 - Database Basics
|
|
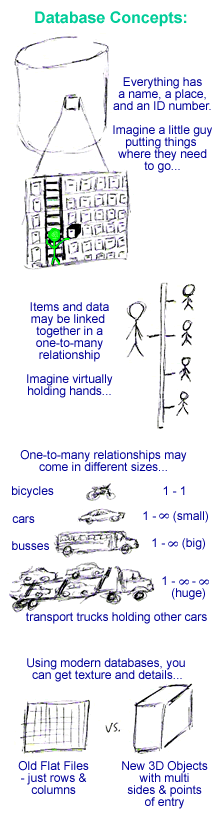
A database is a digital storage unit. Imagine a giant library of tables, rows, columns, drawers, etc. Everything has a
specific name and a specific place where it gets stored. Tables may be joined or connected to give the data more
accuracy and details. This is called a one-to-many relationship. Because everything has its own location, the
underlying data can then be "mapped" or retrieved with great speed and accuracy. Modern database are
also built with huge storage capacity in mind (hundreds of billions of records - that's a lot). When you combine
a mapable, searchable, connectable, labeled, fast storage unit together with modern computer processing power, you
can do things that weren't even thought of years ago. This ability to search records rapidly is what makes the web so
powerful. Real data in real time! That's awesome!
Earlier the concept of a one-to-many relationship was mentioned. Databases are perfect tools for creating these kinds
of relationships. To further illustrate that concept, look at your hand. Each hand has a number of fingers. Each finger
has a number of bones and knuckles (joints). That is called a one-to-many relationship. One body has two hands, each hand
has four fingers and one thumb, each finger has three joints, and so on. The same is true in the modern business world...
One company may have multiple invoices, each invoice may have one or more customers, each invoice may also have more than
one line item. Invoices could have more than one payment, multiple photos or scans, multiple history notes, etc.
Basically, by connecting one-to-many relationships over and over again, you can make or create objects or get data with depth
and/or texture (details). Older databases stored data in rows and columns. Each piece was independent of the others. This is
what we call a flat file (think of a basic spreadsheet or just rows and columns). Modern databases are called relational
databases and they allow for one-to-many relationships to be created and maintained. Instead of a flat file, imagine a 3D shape
or cube being created for the same object. This allows for entry from all sorts of different angles. For example, those
relationships allow for a single customer to have multiple invoices (one-to-many from customer to invoices). That same customer
could have multiple addresses (another one-to-many). That same customer could be tied to an unlimited number of quotes,
elements of time (scheduling), photos, images, scans, customer logs (user-maintained notes), etc. Hopefully you can see why a 3D
object is more powerful and flexible than an old standard flat file. With the new object and relational models you get a much more
scalable and searchable tool. The more you began to explore, the more the road opens up in front of you and you are able to envision
new one-to-many relationships and future potential.
By way of a note, all one-to-many relationships are maintained on a concept called a "key id". A key id is a unique identifier
for the different pieces of data. We as humans want to see that Johnny (a customer) bought certain parts or widgets (items for sale).
The computer is more worried about what is Johnny's id number and what are the part id numbers that match. In the background, the actual
data relationships may be stored in three or four tables. The connection is made behind the scenes so that the computer knows what to do.
If the relationship is created correctly, we as humans see that Johnny bought five of product XYZ (any certain item). We like that because
it feels comfortable and speaks our language. The computer is also happy because it sees Johnny's id number tied to the specific part id
numbers and then it (the database) is able to do a reverse look-up to make the relationship into a human readable form. Without getting
too technical, the key id's are shared and matched up to create the relationships. Each key id holds additional information that may be
looked-up or used if needed. Instead of storing all of the same information over and over again, the computer only stores the id numbers
and then is able join or look-up more details if needed. This makes the storage requirements very small and thus allows for easier
look-ups and modifications. The human readable portion comes from when the id numbers are matched up and the computer displays the other
pieces of the relationship.
The more you connect things in a one-to-many relationship, the greater amount of detail you may achieve. Adilas uses a relational
model for all of its data pieces. Just like your body, your hands, your fingers, your joints, your muscles, all the way down to
whatever level (cells or atoms if you want). This kind of relationship changes a 2D object (flat file) into a scalable 3D object
that we can track over time. This kind of tracking builds a built-in look-back window so we can virtually look back in time and see
what an object has had tied to it at any given point in time (what was its lifecycle). Without getting ahead of ourselves, this
ability to virtually look-back in time, is what we use for the accounting side of adilas. As was mentioned above, modern database
are built to handle this type of detail and accuracy. An invoice with 200 line items pulls just as fast as an invoice with only one
line item. Everything is built in a scalable relationship to fit your needs.
|
|
|
|
|
|
1.5 - Web Basics
|
|
Because adilas rides on top of a web browser, we need to cover a few web basics... We realize that most of you are web
surfing masters. This section is here just to make sure we are all on the same page... Treat it like a review! :)
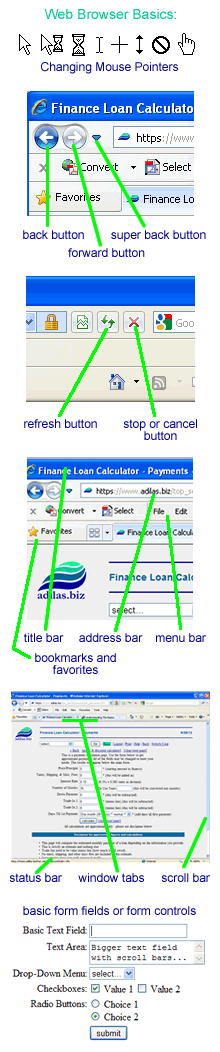
Changing Mouse Pointers - When browsing the web, your mouse or pointer device will change based on what is under or by the pointer. Some common pointers are the arrow key (general browsing), an "I-Beam" (text or for selecting text), a hand or finger icon (clickable area - link, menu, or button), an hour glass (waiting or thinking), black two-way arrow (used for resizing or changing dimensions), and other custom pointers (wide range for specific tasks and options). As a reminder, most web-based mouse clicks are a single click. The rule of thumb is try it once (single click), if it still doesn't work - try it a second time (still a single click), if it still doesn't work - go ahead and try the double click. As a general rule, 99% of all actions done on the web are a single click.
Right Clicking - Most mouse or pointer devices have at least two buttons. The main button is the left click (the index finger for a right-handed person). The right mouse button will open up a context sensitive menu for your selection. The little popup menu will change based on what area or object was originally selected. Once the right click menu options appear, use your normal left click to choose the correct value. The rule is always left click when possible. It is very rare, if ever, that you will use a right click and then another right click right after it. Normally, it is a right click (which opens the sub menu) followed by a normal left click to select the option. Here are a couple of right click options that we use all of the time: 1. Right click a photo to save the photo or view its properties (size, path, name, etc.). 2. Right click a web link and then choose "Open in a new window" (this opens a new browser window with the desired link as the destination or source). 3. Right click a page and choose print. 4. Select some text and then right click over the selection. Choose cut, copy, or paste options. 5. Another common, more advanced, usage is right click a page and then view the source code to look at the underlying page data (kinda advanced).
Back and Forward Buttons - The browser tries to keep track of where you've been. It offers two buttons to either go backward one or more pages or forward one or more pages. You may click these buttons as many times as needed to either retrace your steps or return to a specific report or page view. If you leave a page and want to go back, the browser's back button will get you there without reloading the previous page (it takes you back to where you were). Once you learn to use that functionality, the back button can be your best friend and will help with navigation or experimenting (clicking on a link to see where it goes or what it does). As a caution, the back button may also be your worst enemy. Here is an example: Say you were adding a new customer. You added the customer and then clicked your back button because you forgot to enter a phone number (pretty common mistake). Well, the application doesn't know that you just added that customer to the database. According to the page (where you went back to), it is still in the add mode. So, when the page gets resubmitted back to the server, the customer will be duplicated and added to the database a second time. Ideally, in that scenario, you would add the original and then look for an edit option if you forgot the phone number or needed to make a change (add once - edit as many times as needed). Usually the only time the back button causes problems is in the add mode. Otherwise it may be used at will and really helps with navigation. If you are wanting to duplicate things, you can use this same enter and add, enter and add, enter and add process over and over until you have completed your task (basically, enter, use back button, change, resubmit, repeat). Inside of adilas, we have included a back button or link on almost every page (it is that useful). Both the main browser back button or the adilas back button (link) do the same thing and either one may be used. If you are a keyboard shortcut person... use your alt key and the left arrow to go backwards (alt + left arrow).
Super Back Button (history back button) - Depending on the browser, this button is slightly different. The function of the super back button or history back button is a back button with a list of what pages where last viewed (physical page names). The reason this is so handy is you are able to jump backward to a named page instead of randomly clicking the back button over and over until you find what you were looking for. This handy button is usually found by clicking or holding down the main browser back button or somewhere close to or next to the main back button. Sometimes it has a small little down arrow meaning that it has a list of pages where you were. This is a great tool and a big time saver if you learn to use it.
Stop or Cancel Button - Most browsers have a stop or cancel button. Remember that you are virtually playing catch (like baseball or football) with the server (passing data back and forth). This button basically tells the server, never mind, I don't really want to play... As a caution, just because you say stop doesn't mean that nothing happened, the transaction very well could have completed but you just didn't get the response back... Just be aware of that.
Refresh Button - The refresh button is very handy if you are making changes and want to see how the new data plays into the scenario. The refresh button will have a looping arrow, and arched arrow, or a recycle-type looking icon. Basically, a page refresh tells the server to recrunch or reprocess the data and show the page again. Be aware that a refresh in the add mode may cause a duplication or cause the server to enter or submit a value for processing more than once. Refresh means do it again... The key is learning when to use this powerful tool. Here are some examples of when to use your refresh button: 1. Say you and a co-worker are working on the same piece of data. Say they made a change and you want to see it. The refresh button would be a great option in this case. 2. Say you are pulling a report on one page and have some underlying data open in another window. You could change the underlying data on the one window and then refresh the report in the other window. The new changes would then show up in your report. Think of the refresh button as saying "Do it again!" or "Run it again!". As a note, the F5 key also does a page refresh for most browsers.
Find & Search - Every browser has a built-in search or find feature. Usually this may be found by clicking the control key and the "F" key together (ctrl + F). The other way to find this feature is to look in the edit menu. Anyways, once the browser shows the search form, you may enter what you are looking for and then search the page you are on. This search is local to the page you are working with. This allows you to search any page on the web and any page inside of adilas. This is very handy if you have a report or full page of data and only wanted to find the one that has $61.12 or something like that. Instead of scrolling through tons of records, the find and search feature allows you to jump right to the correct location on the page. It also helps in finding multiple or repeat values of your search criteria (say a last name or an invoice number or something). Some browsers will even highlight the search text so that a quick scroll through the page will show every matching value. This function was not built by adilas but by the individual web browsers (Microsoft, Netscape, Mozilla, Opera, etc.). Having said that, we at adilas, love using the web and have no problems riding on top of these super powerful browsers. It make us look good and helps you be incredibly efficient. Good stuff! As a small note, some browsers have a standalone window that pops up for doing a find or search. Some have little bars at the top or the bottom of the screen. It varies depending on the browser.
Links & Navigation - A common part of the web is a thing called a web link or a hyper-link. Usually, they are underlined and your mouse will change to a finger or hand icon when it hovers over the top of the link. A link is a programmed "hotspot" that allows a user to click or interact with the page content. Most links are either a graphic or some kind of text value. The reason they are sometimes called a hyper-link is when they first came out (a long time ago), a link allowed people to jump around in a non linear fashion. It was as if they were in hyper-space (jump anywhere). Thus the name hyper-link. If you think of a link as a request to the server, you will be well on you way to using them. You can only click one link at a time. Most links only require a single click to make them work. As a tip, if you right click on a link, you will have options to open the new link in a new tab or a new window. That can be very helpful if you need multiple windows open for a task or project. Adilas uses tons of links to help users jump around to specific tasks or view certain pages or reports. Links are a huge part of the web.
Forms - Forms on the web allow for collecting and showing data. Most forms will also have one or more submit buttons to actually take the data entered and send it to the server (remember you are playing catch with the server). Forms are used to wrap or cluster like data or perform certain functions. Many forms have different fields or things called form controls. The most basic is a text field. This is where you type or enter basic text into a field. A text area field is a bigger text field that will allow for scrolling if needed (used for larger amounts of text). A drop-down menu or combo box allows you to choose a selection from a list of pre-set values. Once a selection is made, the combo box or drop-down menu will close showing your selection. A list box allows you to select one or more options from a list. A checkbox field allows you to check or uncheck a box or attribute. This is often used to help make decisions or select more than one option at a time. A radio button (a series of circles with a dot in the middle of the selected item) is used for making a selection that is either this or that. A radio button does not allow multiples and usually deals with making a firm or distinctive choice (sometimes called a group). Forms require a submit button (usually) to actually send the data to the server. Please see the buttons and tab vs. enter sections below for more form specific functions.
Buttons - A button is a way for the user to interact with the application. Most buttons are called submit buttons and are tied to forms. These are used when adding, editing, searching, and running reports. Basically, a submit button grabs and sends the form data to the server for processing. Some button do what are called local functions. This means that when these buttons are clicked that something happens on the page or behind the scene without physically going to the server. An example of this is a clear button. All that button does is resets the form to the original values. Some buttons run local or client side scripts. These are mini pieces of code to help with a prep step or mini function. An example of this might be a calculator page. Every time someone hits the plus or minus button the math is done locally (meaning not sent over the web to the server). Buttons may also be used as part of the navigation. Basically, a button that is part of the navigation is a visual cover or a bigger target for the user to click on. These type of buttons are very similar to links only with a bigger area and easier on the eyes. As a rule of thumb, most buttons only require a single click.
Tab vs. Enter - The tab key is used to jump from field to field in a form. The normal tab key advances the focus or selects the next field in a forward direction. If you need to go backwards (up or backwards to a previous field), use your shift key and the tab key together (shift + tab). The tab key is also very handy if you have multiple windows open at a time. Use your tab key and your alt key to toggle between open windows (alt + tab). The enter key has a number of different functions. Most commonly on the web, it is used to submit a form for processing. An example of this is say you wanted to get invoice # 371. You could select invoice, type in the number 371 and then hit your enter key. This is same as actually clicking the search button. The ideal usage of the enter key is... get all of the data ready (using the tab key to move from field to field) and then hit the enter key when done. Remember this submits the form for processing. The other main use of the enter key is in a form field called a text area (bigger scrolling text field). If the enter key is used in this type of field, the cursor will physically drop down to the next line (similar to a text document). As a caution, make sure that everything is ready (if using in a form) before hitting enter. As an advanced usage of the enter key, you could also use your tab key to bounce from link to link, when the browser shows a highlight over a link, the enter key will activate that link. It then treats that enter key as if you clicked on the link with your mouse.
Cut, Copy, & Paste - These are standard commands that help speed up the data entry or search processes. Before going over the steps to do these function, we'd like to talk about a thing called the "clipboard". The clipboard is a special spot in the computer's memory that allows things to be stored. The size doesn't matter. The clipboard could hold a single letter or a single number or pages and pages of data (anything in between as well). It can hold images, files, etc. Very flexible. The important thing is that the clipboard is physically a spot to store things for later use and you can only store one thing at a time (no matter what size it is). You can't see the clipboard, but it will follow you from application to application. What this means is that as you copy something from one program, you can then use that item in a different program. You may also cut, copy, and paste from within the same application or program. Both cut and copy will put the item(s) into the clipboard (only done once per item). Paste will retrieve the item and put it where told. Once something is on the clipboard, it may be used over and over again until it gets replaced by a new cut or copy command (this means you may paste a stored value multiple times). There is no time limit on how long an item will stay on the clipboard. The only things that make it go away is shutting down the computer or cutting or copying a new item to the clipboard. The difference between cut and copy is, cut removes and places on the clipboard, and copy leaves in place and also places it on the clipboard. These three commands have lots of different ways of getting at the actual commands. You can use keyboard shortcuts (ctrl + x = cut, ctrl + c = copy, ctrl + v = paste), select the values and then right click on top of the selection, or select the values and then find the edit menu in the browser. Either way you chose to execute the commands will do the same exact thing. A couple of important tips: 1. You must always select what you want to cut or copy before running those commands. 2. Wherever your cursor is blinking is where the values will be pasted.
Printing - Most browsers have a print button somewhere up towards the top of the page. If you have more than one printer hooked up to the computer, you will be prompted to choose a printer. Almost all pages inside of adilas also have a print navigation link that does the same thing as the main print button. If you like to use your right mouse button, you can access the print menu from there as well. We highly recommend that you use a print preview feature before sending things to the printer. The page orientation will determine if the page prints in portrait (tall) or landscape (wide) mode. Once set, the browser will remember this setting for the next printout. If you print from Flash (a special web component), you must use the print button within the mini Flash movie. The words Flash Movie just mean a Flash widget. Adilas uses Flash for things like printing barcode labels and printing checks from the adilas check write system.
Screen Capture - A screen capture is a visual snap shot of what you are seeing on your computer. The new image is no longer text but a graphic element. This is very handy if you need to report an error or an application bug. Basically, you can capture your screen by clicking the print screen (PrtScn) button on your keyboard (usually up by home, end, delete, and insert buttons). The computer takes the snapshot and stores it on the computer's clipboard. You would then open your text or email program and click paste (where you want it). The image of your computer screen (at the point when the print screen button was clicked) would then become an image inside of your text document. You could save it, modify it, add notes, print it, or send it to a friend or co-worker. Basically, a screen capture is a visual version of copy and paste that takes what you are looking at and turns it into a standalone object or graphic.
New Windows & New Tabs - Adilas rides on top of a web browser to make the connection between you, as the user, and the server. At least one browser window is required to make the connection. If you wish, or if you need, you are allowed to create sub sessions (other windows) to talk with the server. This is done by making a new tab (sub screen) in the main browser window or by making one or more standalone new browser windows. You only need to login once. Because you are logged in, all of the browser windows will identify you as the person who is requesting and/or submitting data. This is very handy if you are using one browser window to add new items and another window to search or find items or data. Another common reason for multiple windows is say you are entering a new PO (incoming inventory items) and a customer calls you on the phone. You may want to leave the PO open and still be able to look up customer or part number information. Once you are done with the phone call, you could close that window and the PO is still sitting there waiting for you where you left off. There is no limit to the number of windows you may have open. The biggest draw back in working with multiple windows is - what can you effectively manage? Remember, you are playing a virtual game of catch with the server. Having more than one window open is like playing catch in one area, then switching to another area, leaving the other window open, and then playing with whatever new task is required. The server is setup to handle requests from all sorts of different clients at the same time. All you are doing is playing in one area and then playing in another area. The actual server doesn't really care, it just responds to what data it is passed . There are multiple ways of opening a new browser window. There are keyboard shortcuts (ctrl + N = new window or ctrl + T = new tab), or you may right click on a link and select a new tab or new window option (personal favorite), and you may use the main browser file menu to open new windows or tabs. The difference between tabs and windows is how easily you can navigate between them. They do the same thing, it just depends if you like to move things around (dual screens) or just change views between what you are looking at. This is not required, but we recommend a new standalone window because it is more flexible. See the dual monitors section below for more tips.
Dual Monitors - Adilas does not have a requirement for dual monitors. As a mater of fact, you could use a desktop unit, a laptop, a tablet, a phone, or any other device that connects to the Internet. The option of a dual screen is a user choice and helps those who need it to gain more screen real-estate or space... :) As you become more proficient with the adilas application, you may find a need for more than one monitor. Here are a couple of examples where a dual monitor might be advantages: 1. Say you are looking at deposits inside of adilas and have another window open with your online banking stuff. You could put the two windows side by side and cross check values to make sure you've got everything. 2. Say you are doing payroll and want to make sure that you got all of the required information for a specific sale. You could have Johnny's payroll up on one screen and a list of his sales on the other screen. You could go down the list and make sure that all of the sales have been approved and oked for payroll. 3. You could have another program running on one window and be copying and pasting data into adilas (say like an email program or something). The options are endless. Once again, dual monitors are not required, but they do make it very handy! Especially for what we call our "power users"! These guys and gals fly around the system at lighting fast speeds and are able to multi-task like crazy! Watching a power user interact with the system is pretty cool and very impressive!
Bookmarks & Favorites - Browsers have a built in ability to save or create shortcuts to specific pages. A bookmark or favorite allows you, as a user, to skip any sub navigation and get right to the page that you want. Say it is your job to monitor sales each day. You could use the normal navigation inside the system to get to the sale page or you could create a favorite that takes you right to the sales search page. If you use a bookmark or favorite, you could be anywhere (browsing the web), and instantly get to the page you were looking for (assuming that you were logged in and the bookmark was setup correctly). It is beyond the scope of this help file to teach you all there is to know about bookmarks and favorites. We just wanted to remind you that you are riding a web browser. It's like driving a car and forgetting that it is a convertible. They (the browsers) have a ton of really cool features built in for anybody to use.
Address Bars & Status Bars - This is somewhat of an intermediate/advanced concept. These bars are part of the web browser but have a function inside of adilas. The address bar is usually located at the top of the page. It is used for telling the browser where to go or where it is at. For example: Say it said: https://www.adilas.biz/ - this would be the main homepage for adilas. However, if it said something like: blah-blah-blah/printable_deposit.cfm?id=831 - this would be the printable page view of deposit # 831. Here is a little lightweight hacker tip: If you wanted to see deposit # 822, you could either do a search through the main adilas application or just change the web address and hit your enter button (change id=831 to id=822). When you hit the enter key, the page is resubmitted to the server and the deposit information for # 822 will be shown. Ok, enough hacker stuff... back to the status bar. The status bar is usually located on the bottom of the page or it might be hidden. Assuming it is shown, to see what the status bar does, move your mouse over a link. It will show you the path of where that link will be going. It will also show you any page parameters that will be passed with the request. The status bar is also the bar that shows the progress of the request (remember you are playing catch with a server). This is a great spot to look if a page seems to hang or takes awhile for a response to come back. The status bar will also help you know underlying id numbers if you are required to build a user-maintained relationship. Not trying to scare you, but both the address bar and status bar are used by some of the advanced users inside of adilas to sometimes figure out the hidden values in the system. Our goal in including this is to let you know that they exist, they contain data and parameters that are sometimes hidden and are used as part of browsing the web. Once again, somewhat of an intermediate/advanced concept.
Clearing A Browser's Cache (stored files) - Adilas does not control this part of the browser. A "cache" is collection of files, graphics, cookies, and content that the computer saves to your local hard drive or to virtual memory. Basically, what the browser is doing is being lazy. In order not to work as hard, it saves temporary Internet files. The hope is that it (your computer) may use them again without physically asking the server to send them back (server traffic is called bandwidth). If nothing changes, that is a good time saver and you, as a user, don't even know the difference. However, with a system like adilas... data is constantly changing and new values are being added and updated on a daily basis. From time to time, we recommend that you clear your system or browser cache. This doesn't hurt anything, it just makes the computer go get new fresh data instead of trying to save itself work (use what it has stored). The reason we mention it is a normal computer is built to keep and maintain its own cache. It is part of browsing the web. Eventually, these temporary files will get into the thousands and thousands of files and may start affecting the work you do on your computer (use of system resources). All you need to do is clear out the cache and let it start building its storage of the files again. It's kinda like taking out the trash. Once again, this is part of the browser and not part of adilas, but we needed to mention it. In MS Internet Explorer, you empty the cache by going to tools, internet options. You then follow the prompts until the process is complete. Each browser may have its own way of clearing the cache. Remember, its kinda like taking out the trash and getting all of your system resources back in full use.
|
|
|
|
|
|
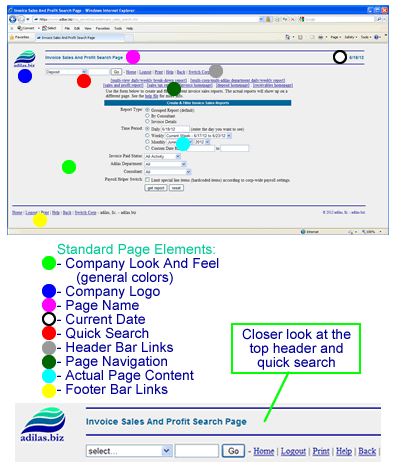
1.6 - Standard Page Elements
|
|

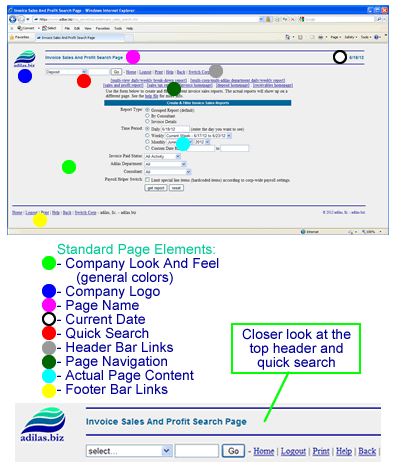
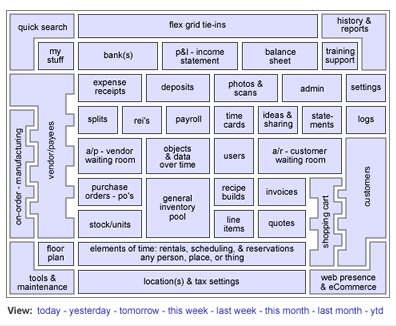
Each page within the system contains the following standard page elements:
- Company Look And Feel
- Company Logo - (link back to the main switchboard homepage)
- Page Name - (tells you what page you are on)
- Current Date
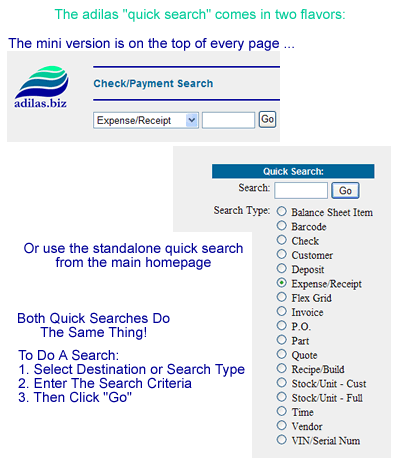
- Quick Search - [special help file]
- Header Bar Links - (home, logout, print, help, switch corporation)
- Page Navigation - (specific tasks per page)
- Actual Page Content - (verbage, info, search forms, add/edit forms, reports, etc.)
- Footer Bar Links

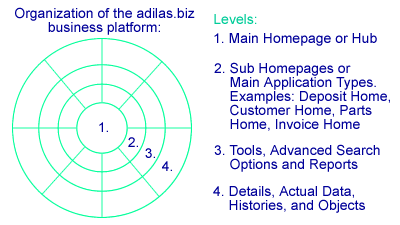
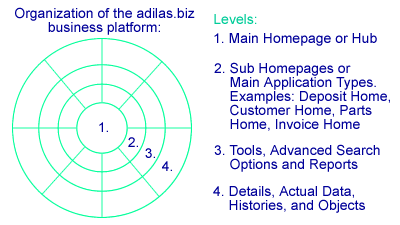
The adilas business platform is a web-based application. It is like a giant webpage made up of 1,000's of pages. Think of a
sphere or a globe (some kinda of circular object) with four layers.
- Level 1 - The Core - This is the main hub or main switchboard page. This is where everything connects to or starts from.
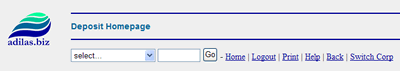
- Level 2 - Sub Homepages - This layer is for main categories or sub sections called application types. Some examples might be: invoice homepage, deposit homepage, customer homepage, etc. There are 20-30 sub homepages within the adilas application (depending on permissions).
- Level 3 - Tools & Reports - This layer is the supportive tools, functions, processes, advanced searches, and special reports for the sub homepages. An example of the invoice tools might be something like: invoice basic search, advanced invoice search page, sales tax reports, sales and profit reports, reoccurring invoices, export invoices to MS Excel, etc. Basically, tools and options that are related to the application type at hand. Each sub homepage or application type has their own custom tools and reports.
- Level 4 - Actual Data - This layer is for the actual data or physical values or objects that are created and stored inside of adilas. This layer is where the individual companies store what they want to track and monitor. This is determined per company or by corporation. To follow along with the sphere or circle analogy, this outer layer may grow to whatever size is needed. The storage capacity of modern database is in the hundreds of billions of records per table and per corporation. The sky is the limit... :)

Page Header (see above graphic) contains a number of different pieces that are standard on almost every page. See
below for descriptions about what each piece of the page header does.
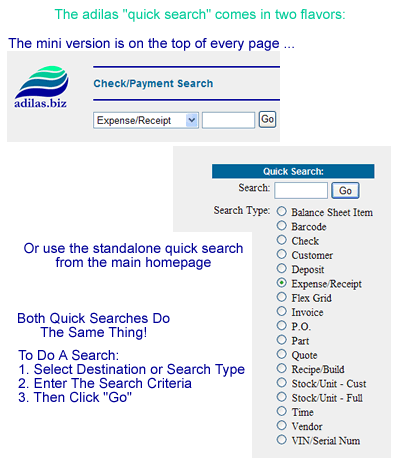
The Quick Search is a very handy function. It will follow you to almost every page inside of the adilas application.
It is a mini search form that is located in the bottom left corner of the top page header. Its primary function is to help you search
and/or jump to other pages or places. By using special keywords such as "home", "new", "all", or
"last" you may interact with or shortcut certain processes. You may also type in "adv" (short for advanced)
and the system will jump you over to the advanced search for that section. See the special
help file that was created specifically for the quick search function (contains all possible
keywords per application type or section).
Home will always take you to the main switchboard or main homepage (starting spot for all actions).
Logout will log you out of the system. If you forget to logout when you have completed a session, adilas will
log you out automatically after two (2) hours. If you are using a public computer, please make sure to logout to protect your
data and company records. On a different subject, the system records every time you login to the system. If you use the logout
link, the system will also record your logout times. This is not required but recommended. Logging out also helps managers and
allows them to monitor usage or activity. If you happen to miss logging out, don't worry, the system will automatically lock the
session after the two hour window. To get back in, all you would need to do is re-login.
Print allows printing of any page. Using the link will bring up the print dialog box. You may then choose which
printer to use.
Help is connected to the help files for that page. On the help file page you will find links to video and PDF
shortcuts that will help you to understand the function of that specific page. Each page has its own help file. The different
help files varry in size but deal with the task at hand.
Back will take you back to the previous page. This back navigation link is the same as your main browser back button
and allows you to go back to a recently viewed page. All browsers have a drop down history back button which allows you to select a
page from a list to go back to. Tip: Your alt key and the left arrow are the keyboard shortcut for going back in most browsers
(alt + left arrow).
Switch Corp will take you to another corp or department depending on how many different setups you have.
This is a very nice feature as you don't have to logout to see all the information from the other corps or departments you
have permissions under. If you are only assigned to a single corporation, this link will be hidden.
Current Date (not shown here) is on the top of every page. The actual page data may contain data from different date
ranges but the top of the page will always have the current date as part of the header.
Show/Hide Search Criteria (not shown here) is a button that allows you to interact with the search forms on the
different pages. If the search criteria is closed (hidden) you may need to click this button to change your search values. As a rule
of thumb, most of the sub homepages will display a rolling 30 day look-back of data. Those date ranges may be altered by interacting
with the search forms and search criteria. Make sure to resubmit the forms when done to get the new results.
Page Footer (not shown here) will be at the bottom of each page. Most of the above links are repeated to help with
page navigation. Either one (header or footer) may be used at any time.
|
|
|
|
|
|
1.7 - Navigation Tips & Tricks
|
|
Before we get started into navigation tips and tricks... we want to remind you that you are virtually playing catch with a series
of web servers (very powerful computers). The application or site doesn't do anything without you asking for it or you requesting
something. This might sound weird, but the system is very good at giving you what you ask for... it is not very good at telling you
what you need. Once you learn what to ask for, you will be flying around the site at warp speed and you'll love it! :)
Most buttons and/or links have a number of steps before things are actually set or committed to the database. Almost every process
may be voided out and/or fixed. We highly recommend that you experiment and test things out. If you are scared to "play around"
in your live site. Contact us for a dummy login to one or more of our play sites. The more you play with, try things, and experiment,
the more you will get an idea of what is capable and/or possible. You won't break it... and if you do, we'll help you fix it... No big deal!
:) Please play and experiment... It is how you learn! support@adilas.biz
The first page after you login is called the main homepage or main switchboard homepage. This page is the hub or jump off place for all
other site actions. If at any time you feel like you are lost or don't know what to do... we recommend that you go back to the main
homepage and go from there. To get to the main homepage, you are able to click one of three places that are on almost every page. The
three places are the main company logo, the home link in the header bar, or the home link in the footer bar. Consider the main homepage
or main switchboard as your safe zone.

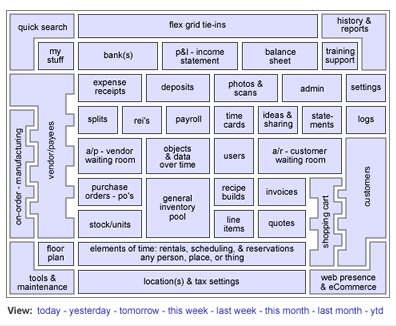
The main homepage has an interactive map as part of the layout. The map is virtually a shortcut to the underlying data. Currently
the interactive map is just a graphic with navigation links on it. The final version will be an interactive Adobe Flash module that
will have more interactions and options. A special help file has been added to help explain
the interactive map until the project goes live.

Each page will have a title or caption up by the top logo. This page title is very important to help you know what page you are on.
When doing tech support, the adilas team will most likely ask you what page you are on. Look for the bold text between the horizontal
lines and up by the logo. This is the page title or page name.
Most pages will end up being scrollable or will have more content than what is shown when the page is first returned. To scroll up or
down, use one of the following methods. 1. The browser scroll bar (usually on the far right hand side of the browser window). 2. The
intelli-scroll wheel on your mouse. 3. Your "page up" and "page down" keys (does one full screen at a time). 4.
Your up and down arrow keys (does one line at a time). 5. If you really want to jump around quickly (scrolling), you can use your home
and end keys or you may use your control key plus your home key to move to the absolute top (ctrl + home). The absolute bottom may be
reached by using control key plus your end key (ctrl + end).
Once you are on a page. The sub navigation (additional links) is usually located at the top of the page. This could be one or more links
to other common features, tools, or functions of the page at hand. It is also important to note that most pages have a small mini help
file or just enough information to help you get started. If more information or technical specs are needed, each page has its own
standalone help file. There is usually a link at the end of the mini help section or as a link off of the page header bar or the page
footer bar. Once again, each page inside of adilas has its own help file with information specific to the page or task at hand.
Another helpful tip about navigation is remembering where you are and where you are headed. The first time through a process, you may
not know where you are and/or what to expect. Once you do the process over and over, keep track of where you are at and that will help
you know what is still coming down the pipeline and what has already been done. It would be impossible to list all of the processes
here but just know that most processes are repetitive in nature. Once you do them again and again, your brain will begin to think in
those specific steps.

Another huge navigation helper piece is the "quick search". It will become one of your most trusted friends. There is a
special help file just for that feature inside of adilas. Click here to see the special
help file just for the quick search. In a nutshell, the quick search allows you to jump around
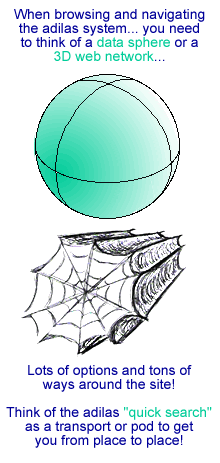
the system in a non linear fashion. We like to think of it as a virtual transport or a special elevator pod (think science fiction).
Try to envision a "data sphere" (circular object with levels and orbits) and the quick search is your little pod or transport
to get around.
We also wanted to remind you that you are riding on a web browser (very powerful tool all by it self). You are welcome to have more than
one window open at a time. You could use multiple tabs, dual monitors, etc. If you haven't read through the
web basics section up above, we highly recommend that you do a quick brush up on basic browser features. The
actual browsers were not made or created by adilas. However, we use them to do our jobs. There are some great tools that are built into
the web browsers themselves that will make your job easier. :)
|
|
|
|
|
|
1.8 - Vocabulary
|
|
Adilas uses standard business, operations, and accounting vocabulary. We have also added a few words that are new to
this profession. Understanding the words that are used will help you setup and use your system and perform certain tasks.
In alphabetical order...
Accopps - This is a blend of the words accounting and operations.
Accounts Payable - All bills, external invoices, PO's, stock/units, and reimbursements that are due to be paid. Money
that is owed to others from your company. The shortened version is "A/P's".
[more...]
Accounts Receivable - All invoices that are not fully paid. Money that is owed to your company. The shortened version
is "A/R's". [more...]
Adilas - This is an acronym for "All data is live and searchable".
[more...]
Advanced Add To Cart - This is a more open way of adding items and services to the shopping cart. The basic way is
a general search and then adding a quantity. All prices and descriptions are set and passed behind the scenes. The advanced way is
a special page that opens up all possible options and allows for custom prices, custom descriptions, mark-ups on the fly, reverse
math calcs, etc. [more...]
Balance Sheet Item - A user-maintained account that stores data on the balance sheet. Sometimes called a "BSI"
for short. A balance sheet item is a sub of the actual balance sheet report. The actual balance sheet report is financial document that
contains assets, liabilities, and equity accounts. The goal is to make sure that everything gets recorded and categorized in the
correct spot or location. The balance sheet is a virtual "snap shot" in time. It tells a story of where things are at? Who
owes who money? What are we holding or showing (assets, inventory, cash, equipment, loans, investments, etc.)? And where are we
headed, as a company? Think about a story being played out over time (daily snap shots). These types of document/reports are very
dynamic with changes happening to them daily. Play out the story... [more...]
Barcode - A value to help track inventory and speed up the sales process. The value may contain letters, numbers,
or symbols. Most often, a sticker or label is applied to an item and then a barcode reader is used to find or search for the correct
item. [more...]
Check - One of many methods of payment, usually flowing out of a bank and attached to the payment portion of an
expense/receipt.
Check Request - A check request is an expense/receipt that doesn't have any payment info yet. Once approved, the check
request becomes a normal expense/receipt (money going out).
Corp - The short form of the word corporation or business entity.
Corp-Wide Setting - Adilas has a series of settings that are company or business specific. Some of the settings are
default values for system processes and some of the settings are dynamic names or captions for the tools and pieces that are used.
Very powerful and allows for each company to be individually setup and maintained.
[more...]
Customer - The people or companies you sale items or services to. As a note, the word customer is a dynamic
corp-wide setting that may be changed to fit your business needs.
Customer Queue - The "queue" is a virtual waiting room for customers. You are able to check in/out, start
carts (invoices and quotes), add notes, monitor time spent, and track service levels.
[more...]
Deposit - A total amount of money that flows into a bank. Think monies coming in.
Deposit Type - A category that is attached to each deposit line item. This is where the money is assigned to or
where did it come from. Used in reports and financials.
Expense/Receipt - These words used together mean any total amount of money that flows out of a company. They are
usually tied to a bank. Sometimes an expense/receipt is abbreviated with the letters "E/R". The words "expense"
and "receipt" may also be used by themselves when space may be an issue. Think monies going out.
Expense Type - A category that is attached to each expense/receipt line item. This is how you categorized expenditures
and how money is spent or used. These categories flow into reports and financials.
Flex Grid - The flex grid is a mini application that rides above or on top of the entire adilas application. It
allows a user to connect things, add custom code (up to 15 custom database fields per each main section), or build special
relationships. In short, the flex grid allows the user to add additional tie-in's, database fields, and notes where needed.
Very powerful and flexible. [more...]
Invoice - Used to record a sale of any item or service to a customer. Starts as a shopping cart or quote and then
becomes an invoice once it goes through a checkout process. [more...]
My Cart Favorites - This terms deals with pre-coded or pre-set buttons that help or aid in the sales process. You
are able to create special buttons that may be tied to a general search, a specific items, a smart group (more than one item), or
a recipe/build. Basically, these buttons help eliminate typing in the the sales process and are able to hold custom settings,
custom prices, and custom descriptions. [more...]
One-to-Many - This is a database model or how things are tied together. A one-to-many relationship is how you stack
and categorize things. For example: a single invoice (the one) may have multiple line items (many) or multiple payments (another many)
or multiple photo/scans (yet another many). It can go a lot deeper than that example, but hopefully you get the idea. Almost every action
and/or item inside of adilas is built in a one-to-many relationship (called a relational model). This is very important for you to
know and to start thinking like that (what are the relations between things). It will help the entire system make more sense.
P & L - Short for the "profit and loss statement" or "income statement". This is a business
financial document of revenue or sales, costs of goods sold, and expenses. The report will also show bottom line figures called gross
profit (revenue minus cost of goods sold and before expenses) and net profit (bottom line or after expenses) margins and percentages.
Basically, this is the main operational statement for the business or bottom line (net profit) report.
[more...]
Part - Items or services that are sold. The name "part" or "part number" may be changed to
reflect the "item or widget" inventory and/or services. Part number titles and abbreviations are dynamic corp-wide settings.
[more...]
Payments not yet Deposited - As invoices are created, payments are applied. This verbage stands for the state of
these payments. They are "waiting" to be included on a deposit.
P.O. - This abbreviation stands for both Purchase Order, used to receive inventory, and Production Order, used to
record and track light manufactured items. Inside of adilas, a PO is an inventory tool and may be used for a variety of different
tasks. Don't get too hung up on the name. Think of a PO as a general inventory tool.
[more...]
Quick Search - This search and navigation tool appears on every page and allows one to quickly search for any
element or piece of data. [more...]
Quote - The step prior to creating an invoice. The quote process may be used by itself or used to prep for invoicing.
Basically, a quote is a saved shopping cart that has its own number. It may be emailed, archived, modified, or converted into an actual
invoice.
Recipe/Build - A pre-set or per-coded group used for selling or building items that are grouped together. There are
two different types of recipes. They are "build and sell" and "built and hold". One is for sales (just in time
kits, groups, and packages) and the other is for internal light manufacturing (kits, processes, assemblies, etc.).
[more...]
Rei - A shortened form of the word reimbursement. A reimbursement is money that was spent that the company still
owes for. Basically, non company funds were used and the amount needs to be repaid.
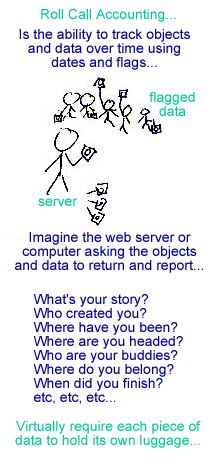
Roll Call Accounting - Objects and data are entered once and then tracked over time until they have completed their
lifecycle or mission. The roll call comes as a look-back process over time. Each item must pass checkpoints along the way. As the
data passes the checkpoints, it is verified and/or approved. Items, details, and histories are added as needed. A flag and a date are
set for each valid checkpoint or approval process. The data is allowed to advanced to the next stage or holding area once approved.
The actual roll call is done by using technology (computers and database logic) that virtually ask the objects to return and report
(where or what were you on such and such date?). A virtual map is then made back to the flags and dates associated (this is called
business data mapping). All data goes on a virtual journey. Nothing ever physically moves from its original location but each step or
status is tracked and accounted for (think of pulling or verifying data along its course or lifecycle). Other synonyms might be lean
accounting, linear accounting, time based accounting, business data mapping, relation accounting, or new school accounting. Adilas is
pioneering this field of roll call accounting (tracking objects and data over time) and has provided the main adilas application to
help the concepts and theory come to life. This is where we are headed!
Smart Group Buttons - A smart group is a sub of the my cart favorite buttons. These buttons are tied to one or more part
numbers (items or services) and have pre-coded rules to help with "tiered" quantity pricing.
[more...]
Splits - A term used when putting one or more items "on account" or making a partial payment for things
(on the expense or money going out side). The actual terms deals with what happens when the full thing is paid off. A single final
payment may be "split" between different sub entities. For example, say a single check that pays for ten smaller expenses
or tickets that were put on account. It is basically a one-to-many relationship between payments, details, and dates. A good analogy
is a vehicle transport truck (car hauler) that is able to carry other smaller vehicles.
Stock/Unit - A big ticket item or something that needs to be tracked by it self. An example might be a car, truck,
trailer, topper, modular home, a gun, a boat, jewelry, a special project, etc. Think serialized inventory or sorts.
[more...]
Stock/Unit - Cust - A restricted view of a stock/unit (serialized inventory). This view is "customer"
friendly, hence the name "Cust". It does not contain any underlying numbers and will also show any photos that are
available.
Stock/Unit - Full - A full view of a stock/unit (serialized inventory). Includes all costs, subs, profit levels, and
other info that should be hidden from customers.
Time - Refers to an "Element of Time". Time is separated into two pieces. They are "types" of
time and "functions" of time. Each company is then able to mix and match to create their own elements of time. These settings
are the basis of the calendar and scheduling application. [more...]
Vendor - Any person, business, payee, or entity that your company purchases services or items from. Vendors are used
in PO's, expense/receipts, checks, and part numbers (general inventory items).
Verify - The term verify has a couple of different meanings. If used with a bank (monies coming in or out) it is
"when the bank sees or acknowledges the funds". If used with PO's or invoices, the verify process is a virtual stamp of
approval for either payroll (invoices) or approval to pay for items (PO's).
VIN/Serial Num - The unique number/letter id of a serialized item.
|
|
|
|
|
|
1.9 - Adilas Theory
|
|
We at adilas.biz have been pioneering the future of accounting and operations since 2001. We've had a lot of fun along the way!
It wasn't our original goal to create a new model for doing business or tracking accounting and numbers. We had a problem and
needed to come up with a workable solution. Over the years, our vision has been opened and we feel that we are truly pioneering
the next generation of business logic and services. We are calling it "roll call accounting" which is a linear time based model
for showing who and what are playing and how they interact. Each entry becomes an actual physical object that can have different
checkpoints, states, and status. The "roll call" comes as part of the function of asking the objects where they were at any
given date/time increment or date range. Each state and status of the object is then mapped to either on the fly or as an archived
status or value. It is pretty cool!
Without going into everything we have learned and found out... which by the way is a ton... we just wanted to prime the pump and state
a few of the underlying concepts that make up the adilas.biz platform.
- Centralized Data
- Empower The Users
- Go To The Source
- Track Every Penny In & Out
- Roll Call Accounting
- Objects & Data Over Time
- The Business Zipper (bringing things together)
- Linear Checkpoints & Data Flow (pull)
- Function Over Fashion
- Pioneering, Discovery, & Sharing
- Future Developments
- Education
[brief adilas history document - how we got started - pdf]
[view a flyer about adilas]
|
|
|
|
|
|